384 期 - Awesome React:一个包含了 130 个 React 生态相关资源的集合
本期看点:Awesome React 是一个一直在维护的 React 生态相关资源的集合。一直在移除过时的项目并专注于基础内容,现在大概包含了 130 个库和资源。
编辑:Yucohny、TimLi、Zhper
🔥 本周热门
Awesome React:必备的 React 库和资源 —— 这是一个一直在维护的 React 生态相关资源的集合。一直在移除过时的项目并专注于基础内容,现在大概包含了 130 个库和资源。
Nick Raienko
💡 另外有一个类似的关于 React 组件库的列表 Awesome React Components 。
下周的 React Conf 2024 议程已经公布 —— React Conf 2024 的日程安排已经公布,会议将于 5 月 15 日在内华达州举行。现场的门票已经售罄,但你可以注册免费的直播 在任何地方观看。
React Conf
React 的 Headless UI v2.0 —— 来自 Tailwind 的团队,Headless UI 是一套无样式的、可访问的 UI React(和 Vue!)组件,和 Tailwind CSS 完美集成。
Wathan 和 Reinink
Docusaurus 3.3:为 React 19 做准备 —— Docusaurus 是一个如此优雅的站点生成器,官网展示了几百个使用 Docusaurus 创建的站点,看来它非常受欢迎。v3.3 为 React 19 做好了准备,使操作站点地图更加容易。
Sébastien Lorber
使用 React Shepherd 构建网站导览 —— 通过程序化地引导用户了解你的应用的最重要特性,让用户熟悉你的应用。
Onuorah Bonaventure(LogRocket)
Lachlan Campbell
📺 十年:React 的生命狂想曲 – 对 React 历史的反思。
Matheus Albuquerque
Tristan Dyer
Andrew Israel
Matt Lewandowski
快讯:
-
🤔 Baldur Bjarnason 写了一篇从另一角度探讨某些技术为什么能成为流行,并且几乎是垄断性的, React、Electron 和 LLMs 让劳动力套利成为可能。
-
Adobe 已经为其 React Spectrum 项目发布了 一个重大更新,包括全新的 子菜单组件、一套新的颜色选择器组件,以及一个新的 TreeView 组件。
-
🤖 Vercel 已经发布了 Vercel AI SDK 3.1,将 ModelFusion 加入他们的团队,使 Vercel AI 成为构建 AI 应用的完整 TypeScript 框架。
🛠 代码与工具
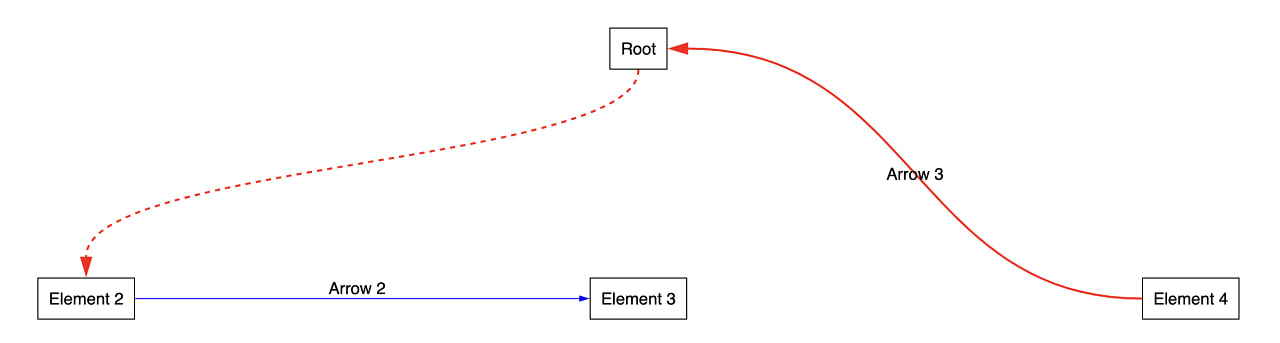
React Archer:在 React 中绘制元素之间的箭头 —— 它们也会随着所加入元素的大小和位置而改变。最新的版本支持可点击/可选择箭头。这里有 9 个示例可供参考。
Pierre Poupin
Awesome Reveal:当元素在视窗中出现时触发显示动画 —— 当元素进入视窗时,使用交叉观察器 API 实现 ‘显示动画’。如果你想,可以在这个代码沙盒中体验。这里是 GitHub 仓库。
Dennis Morello
Mantine v7.9.0:扩展的 React 组件库 —— 为了支持 React v18.3,所有的 hook 已经更新,同时为 React v19 做准备。也有新的 use-field 和 use-matches hook,对条形图组件的改进,以及一个新的 @mantine/emotion 包来帮助 Mantine v6 到 v7 的迁移。(在 v7 之前,Mantine 曾使用 Emotion)。
Vitaly Rtishchev et al.
React Icons v5.2:轻松地将热门图表引入 React 项目中 —— 使用导入语句从图标集中只导入项目所需要的图标,如 Font Awesome、Typicons、GitHub 的 Octicons 等等。
Kamijin Fanta
版本发布:
-
⚙️ FastUI – 针对 Python 开发者的工具,可以用来构建 React 应用,但不需要使用 JavaScript,而是使用声明式 Python。Pydantic Services Inc.
-
⚙️ React Native Vector Icons – 为 React Native 应用提供可定制、可样式化的缩放图标。Joel Arvidsson
-
🗓 React Native Big Calendar v4.12.0 – Outlook / Google Calendar 风格的日/月/周计划器。(这里是演示。)
-
Ionic v8.1 – 用于构建原生质量应用的跨平台 UI 工具包。
-
TanStack Query v5.35 – 异步状态管理和数据获取。
-
styled-jsx v5.1.3 – 为 JSX 提供组件友好的 CSS 支持。
-
react-json-view-lite v1.4 – 以树状视图渲染 JSON。