684 - Quill v2.0 发布:强大的 Web 富文本编辑器
本期看点:Quill 刚刚发布了 2.0 版本,这是一个开源的所见即所得编辑器的重大发布。新版本完全使用 TypeScript 进行重写并根据现代浏览器新特性进行了改进,而且还有更多正在开发中的功能,比如它的 ESM 打包。
编辑:TimLi、loveloki
🔥 本周热门
Quill v2.0:强大的 Web 富文本编辑器 —— 这是一个开源的所见即所得编辑器的重大发布。在 Quill v2.0 发布 这篇文章中,我们了解到 Quill 完全使用 TypeScript 进行重写并根据现代浏览器新特性进行了改进,而且还有更多正在开发中 的功能,比如它的 ESM 打包。想要尝试一下吗?这里有一个在线体验。
Slab Inc.
Airbnb 的详尽的 JavaScript 风格指南 —— 自从我们提到这个受欢迎的、有自己观点的风格指南已经过去了好几年,但是它一直在进行小的调整和修复,仍然是一个值得参考的指南。
Airbnb
升级 jQuery:朝着健康的 Web 进行努力 —— jQuery 仍然遍布整个 Web,jQuery 团队和 OpenJS 基金会联手确保网站得到更新。他们的 “健康 Web 检查” 工具 可以告诉你一个网站上的 jQuery 版本是否过时。
Timmy Willison (jQuery)
Biome v1.7:更快的格式化和 Linting,现在更容易迁移 —— Biome 是一个越来越引人注目、全能的支持 JavaScript、TypeScript 并且兼容 Prettier JSX 的格式化器和 linter。v1.7 使它更容易从 ESLint 和 Prettier 迁移,可以生成机器可读的 JSON 报告,并且有一些规则更新。
Biome Core Team
快讯:
-
🤡 ▶️ 2024 年高级 JS 开发者面试 是对现代开发状态和日益复杂的生态系统的讽刺看法。
-
📺 Bartek Szwej 整理了一份过去一年的 300 个 JavaScript 相关视频的列表,按照他们的 YouTube 观看次数排序。
-
f(x) (又名 fx) 是一个查看 JSON 数据的强大的 CLI 工具。现在它包括 一个 JS 引擎,所以你也可以在终端用 JavaScript 单行代码处理 JSON。
-
Joyee Cheung 分享了一份 Node.js 最新协作峰会的旅行报告,其中涉及了 Node 团队最近正在思考的话题。
-
Deno 的人们深入讲解了他们如何构建 JSR 这个最新的 JavaScript 注册表,以及它如何在大规模运行。
-
"更快的 JSX 元素创建" 正在为 React 开发者开发中。
📒 教程与趣事
使用 TypeScript 和 oclif 从零开始构建 CLI — oclif 是由 Salesforce 维护的一个成熟的 CLI 工具开发框架。这个教程从零开始,直到构建出一个可以运行的东西。
Josh Cunningham
Qwik 与 Next.js:哪个更适合你的下一个网络项目? — 一场 Qwik 与 Next.js 的详细比较,以及作者为什么认为 Qwik 获得了胜利。
Samuel Mendenhall (Cisco)
React 服务器组件中的 CSS — 探索 React 服务器组件与像 styled-components 这样的 CSS-in-JS 库之间的兼容性问题。
Josh W Comeau
使用 Chrome 的性能面板分析 Node.js 性能 — 学习如何使用 Chrome 的性能面板来分析 Node 的性能。(JS 分析器将在 Chrome 124 中被移除,所以你需要熟悉新的方法。)
Chrome for Developers
可视化算法 — 这篇精彩的文章现在已经十年了,但我最近重新阅读了它,真是一种享受。Mike Bostock(D3.js 的创造者)通过演示和代码引导我们了解一些算法。
Mike Bostock
📄 跟上 Node 风格的生态系统 — Mux 如何更新其旧版 Node SDK 以适应新的 JS 运行时。- Dylan Jhaveri (Mux)
📄 使用 React Three Fiber 构建一个交互式的 3D 事件徽章 - Paul Henschel (Vercel)
📄 深入探讨 Rspack 和 Webpack 的 Tree Shaking - hardfist
📄 我在 Vue 中比在 React 中更喜欢的东西 - Jaydev Mahadevan
📄 使用 Vanilla JS 将纯文本转换为编码的 HTML - Alexis Kypridemos
🛠 代码与工具
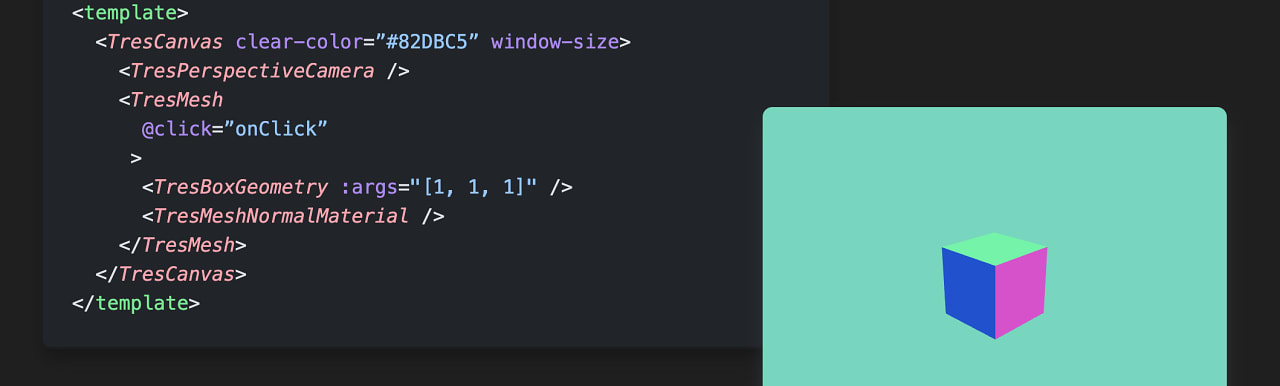
TresJS:使用 Vue.js 构建 3D 体验 — 使用 Vue 组件和 Three.js 创建 3D 场景。想象一下 React-three-fiber 的 Vue 版本。如果你想快速尝试一下(字面意思),这里有一个在线 Demo。
Alvaro Sabu
Next.js v14.2 发布 — 拥有超过100 万的月活跃开发者 的 Next.js 即将迎来其八岁生日并发布了一个新版本,支持使用 Turbopack 来改善本地开发、内存使用、CSS 和缓存优化、改进错误信息等。
Delba de Oliveira 和 Tim Neutkens
Otto v0.4:Go 中的 JavaScript 解析器和解释器 — 一个用 Go 原生编写的 JavaScript 解析器和解释器(是的,我们有一个新闻简报),如果你想在 Go 应用中添加脚本,这可能会很有用。
Robert Krimen
Wedges:React 的 UI 组件集合 — 由 Lemon Squeezy 的团队构建和使用,这是一套基于 Radix UI 和 Tailwind CSS 的组件,设计精良,美观大方。你还可以下载一个 Figma 文件,用于模拟布局。GitHub 仓库。
Lemon Squeezy
HyperFormula:无头电子表格系统 — 一个无头电子表格系统 - 它提供了电子表格的解析、评估和表示,如果你使用的话需要自己提供 UI。它声称与 Excel 有“几乎完全的兼容性”。注意它使用 GPLv3 和商业许可证的双重授权。
Handsoncode
svelte-dnd-action:Svelte 的基于动作的拖放容器 — 大胆地声称它 “支持几乎所有可以想象的拖放用例,任何输入设备,并且完全可访问。”
Isaac Hagoel
⚙️ Zoompinch:Vue 3 的自然感觉 '捏放大' 功能 – 预计将在 React 和 Web Component 中出现。 - Maurice Conrad
⚙️ Craft.js – 一个用于构建拖放页面编辑器的 React 框架。 - Prev Wong
⚙️ Kotekan – 一个基于 Bun 并支持 React Server Components 的简单 React 框架。 - Benedikt Müller
⚙️ Cytoscape.js v3.29 – 图论/网络可视化和分析库。
⚙️ Tailwind Next.js Starter Blog v2.2 – 一个博客启动模板。
⚙️ RxDB v15.18 – 面向 JS 应用的离线优先、反应式数据库。
⚙️ JZZ v1.8.2 – 适用于 Node 和浏览器的 MIDI 库。