683 期 - React 之外的前端开发:Svelte
本期看点:本期介绍了一篇文章,其深入研究了一位开发者如何使用 Svelte 构建现代前端应用程序的。如果你从未尝试过 Svelte,这是一个介绍关键概念、权衡和技巧的好起点。
编辑:Yucohny、Jojo、TimLi
🔥 本周热门
React 之外的前端开发:Svelte —— 一篇深入研究一个开发者如何使用 Svelte 构建现代前端应用程序的令人惊讶的全面文章。如果你从未尝试过 Svelte,这是一个介绍关键概念、权衡和技巧的好起点。
Héla Ben Khalfallah
🛠 用于玩转 TC39 Signal 提案的 JavaScript Bin —— 上周,我们介绍了 向 JavaScript 添加 Signal 的提案,现在通过 polyfill 就可以开始尝试了。
NullVoxPopuli
快讯:
-
Val Town 是一个非常棒的在线平台,可以直接从浏览器编写和部署 TypeScript 函数,并且刚刚完成了 550 万美元的融资。
-
set 方法提案 在本周的 TC39 会议上晋升至 Stage 4。
和
晋升至 Stage 2.7。
📒 教程与趣事
开发 Figma 插件 —— 这篇文章介绍了关于使用 JavaScript 开发 Figma 插件的一些有趣观察,包括它们如何被沙盒化以及作者实现插件的一些细节。
Tom MacWright
一些开发者工具的提示和技巧 —— 作者表示,大多数开发人员只是浅尝辄止开发者工具的功能,这篇文章分享了十个技巧。
Pankaj Parashar
JavaScript 引擎中的对象结构 —— 如果想要了解对象在 JavaScript 引擎的内部表示,那么可以看看这篇文章。
Frontend Almanac
使用 Upstash、Fly 和 OpenAI 构建文章推荐系统
Rishi Raj Jain
ericlaw
🛠 代码与工具
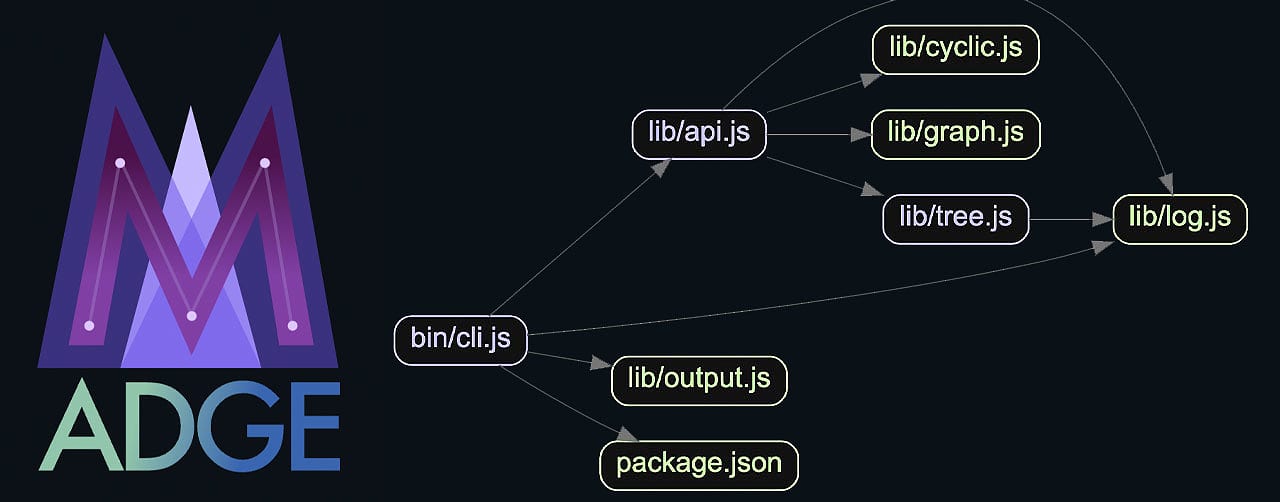
Madge v7.0:从模块依赖关系创建图表 —— 一个用于生成模块依赖关系的可视化图表的工具,可以找到循环依赖,并发现其他有用的信息。
Patrik Henningsson
PythonMonkey:Python VM 中的 JavaScript 引擎 —— 如果你需要使用 Python,但也想运行 JavaScript,这个工具可以让你通过将 Mozilla SpiderMonkey JavaScript 引擎嵌入到 Python 运行时中,由 Python 提供主机环境来实现。
Distributive
Faces.js:用于生成基于矢量的卡通脸部的库 —— 最终结果让人想起了 Nintendo Wii 上是如何创建自己的角色的。脸部以 SVG 的形式绘制,每个脸部也由一个 JavaScript 对象表示,所以你可以稍后再次绘制它们。
ZenGM
Color.js v0.5:遵循最新的处理规范 —— 一个用于在浏览器中处理颜色的出色库,遵循最新的规范。它甚至已经被浏览器用来测试他们的 CSS Color 4/5 实现。
Lea Verou 和 Chris Lilley
Kosko:用 JavaScript 组织 Kubernetes Manifests —— 版本 v4.1 刚刚发布,带有一个新的插件系统。
Tommy Chen
版本发布:
-
ESLint v9.0 – 一个重要的版本,带有大量的清理,一个新的 no-useless-assignment 规则,以及众多的调整和改变。
-
VitePress v1.1 – Vite & Vue 驱动的静态站点生成器。
-
npm v10.5.2 – 现在 npm 可以更快地运行脚本,尽管只快了大概 30 毫秒。
-
Mikro ORM v6.2 – 基于 Data Mapper 的 Node.js 的 TypeScript ORM。SQL Server 和 libSQL/Turso 加入了支持的数据库列表。
-
Rspack v0.6 – 快速的基于 Rust 的 web 打包器。
-
Pixi.js v8.1 – 快速的 WebGL 和 WebGPU 2D 图形引擎默认切换回 WebGL,因为浏览器支持还不成熟。
-
DOMPurify v2.5 – 快速的 HTML 和 SVG 的 XSS 清理器。
-
Reveal.js v5.1 – 用于构建 HTML 展示的框架。
-
Xterm.js v5.5 – 在 Web 上创建终端体验。
-
TIFF v6.0 – 纯 JavaScript TIFF 图像解码器。
-
Shiki v1.3 – 强大的语法高亮器。